Frameworklerle Çalışma
Bu bölümde astrojs’in bir diğer özelliği olan diğer frameworklerle ortak çalışabilme özelliğine değineceğiz.
Mesela siz vue framework’ünü biliyorsunuz veya internette vuejs ile yazılmış bir uygulamayı beğendiniz ve bunu Astrojs in içinde kullanmak istiyorsunuz. Bu bölümde size bunun nasıl yapıldığını anlatacağım.
src/components/ yoluna kendinizin yazdığı veya internetten bulduğunuz bir vue dosyasını atın.
Şimdi bize astrojs’in vue eklentisi gerekiyor. bunun için terminal ekranımızı açıyoruz.
npx astro add vue -ykodunu yazıyoruz ve Enter’a basyıyoruz. Bu kod otomatik bir şekilde gerekli dosyaların içerğini değiştirerek sizin astro dosyaları içine vue dosyaları koymanızı sağlayan değişikliği sağlıyor.
Eğer localhost da astro dosyanız çalışıyorsaCtrl+c ile durdurun ve kurulumu yapın.
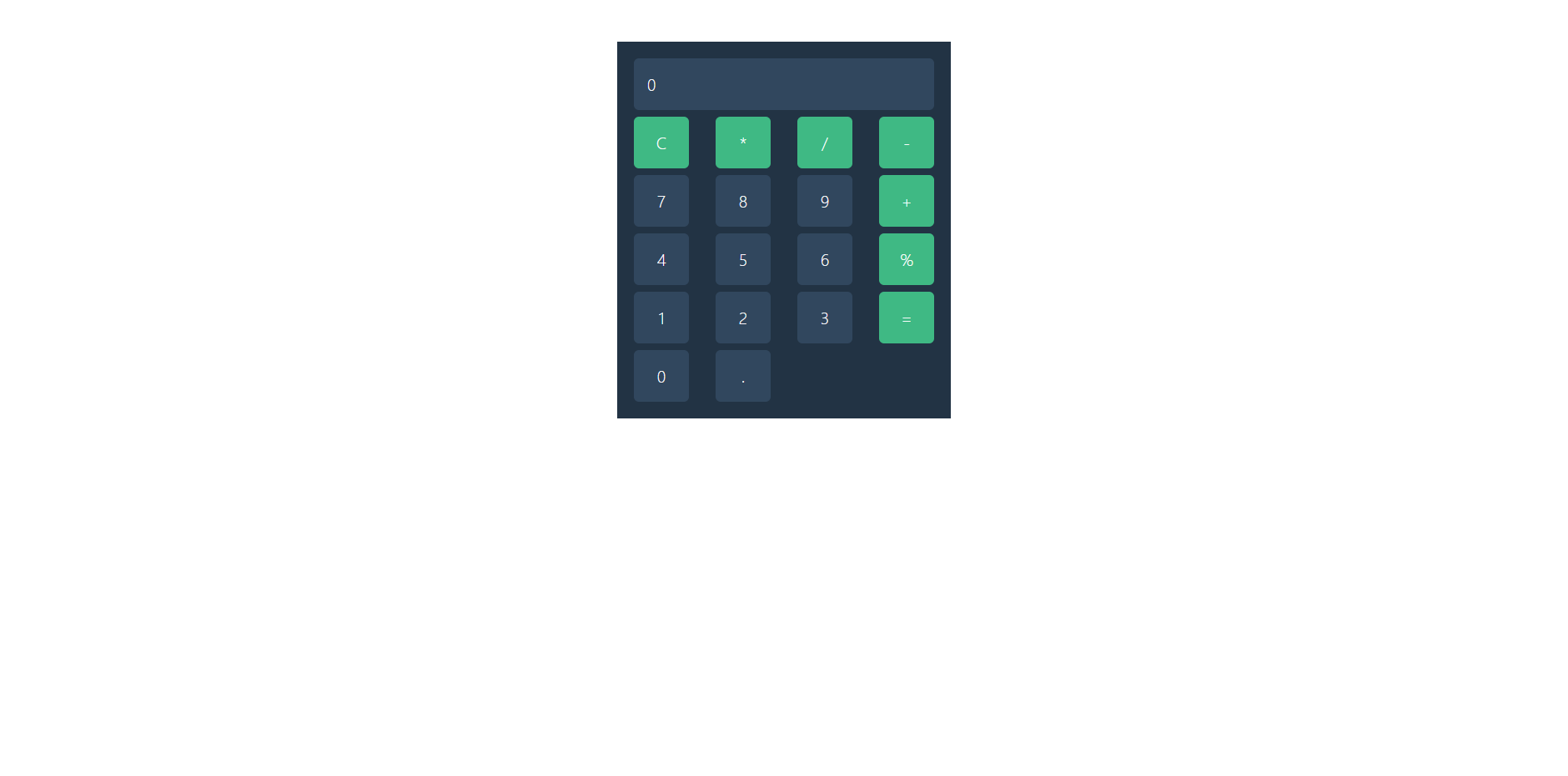
ben internetten bir hesap makinesi buldum kodları aşağıda bulunmaktadır.
<template><!-- Happy Coding --><div class= "p-3" style= "max-width: 400px; margin: 50px auto; background: #234">
<!-- Calculator Result --> <div class= "w-full rounded m-1 p-3 text-right lead font-weight-bold text-white bg-vue-dark"> {{ calculatorValue || 0 }} </div>
<!-- Calculator buttons --> <div class= "row no-gutters"> <div class= "col-3" v-for="n in calculatorElements" :key="n"> <div class= "lead text-white text-center m-1 py-3 bg-vue-dark rounded hover-class" :class= "{'bg-vue-green': ['C','*','/','-','+','%','='].includes(n)}" @click="action(n)"> {{ n }} </div> </div> </div></div></template>
<script>
export default {name: 'Calculator',props: { msg: String},
data() { return { calculatorValue: '', calculatorElements: ['C','*','/','-',7,8,9,'+',4,5,6,'%',1,2,3,'=',0,'.'], operator: null, previousCalculatorValue: '', }},
methods: { action(n){
/* Append value */ if(!isNaN(n) || n === '.'){ this.calculatorValue += n + ''; }
/* Clear value */ if(n === 'C'){ this.calculatorValue = ''; }
/* Percentage */ if(n === '%'){ this.calculatorValue = this.calculatorValue / 100 + ''; }
/* Operators */ if(['/','*','-','+'].includes(n)){ this.operator = n; this.previousCalculatorValue = this.calculatorValue; this.calculatorValue = ''; }
/* Calculate result using the eval function */ if(n === '='){ this.calculatorValue = eval( this.previousCalculatorValue + this.operator + this.calculatorValue ); this.previousCalculatorValue = ''; this.operator = null; } }}}</script>
<style scoped>.bg-vue-dark { background: #31475e;}.hover-class:hover { cursor: pointer; background: #3D5875;}.bg-vue-green { background: #3fb984;}</style>Ben bu kodu Hesap.vue içeriğine attım ve şunu farkettim bu kodların bootstrap frameworküne ihtiç duyuyor. Layout.astro içindeki head kısmına bootstrap 5 cdn inin yapıştırarak bu sorunu çözebilirsiniz.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css">Daha sonra index.astro dosyamıza geliyoruz ve bu kodları yazıyoruz:
---import Layout from "../layouts/Layout.astro";import Hesap from "../components/Hesap.vue";---<Layout> <Hesap client:load/></Layout>Dikkatli bakarsanız vue dosyası eklemek çok kolay.
Not: Eğer vue dosyalarını import ettikten sonraclient:load, client:visible gibi özellikleri yazmassanız çalışmayacaktır.
Aşağıdaki resimde nasıl gözüktüğünü görebilirsiniz

Reactjs
“Reactjs” başlıklı bölümŞimdi de size react frameworkünü astrojs içinde nasıl kullanacağınızı göstereceğim.
Öncelikle src/components/ yoluna kendinizin yazdığı veya internetten bulduğunuz bir react dosyasını atın.
Şimdi bize astrojs’in react eklentisi gerekiyor. bunun için terminal ekranımızı açıyoruz.
npx astro add react -ykodunu yapıştırıyoruz ve Enter’a basyıyoruz. Bu kod otomatik bir şekilde gerekli dosyaların içerğini değiştirerek sizin astro dosyaları içine react dosyaları koymanızı sağlayan değişikliği sağlıyor.
Eğer localhost da astro dosyanız çalışıyorsaCtrl+c ile durdurun ve kurulumu yapın.
Ben bir adet BlogPost.jsx adında src/components/ bir dosya oluşturdum ve içindeki kodlar aşağıda verilmiştir.
import React from 'react';
const BlogPost = ({ title, author, content }) => { return ( <div className="blog-post"> <h2>{title}</h2> <p>By: {author}</p> <div>{content}</div> </div> );};
export default BlogPost;Şimdi de index.astro dosyamıza geliyoruz ve bu kodları yazıyoruz:
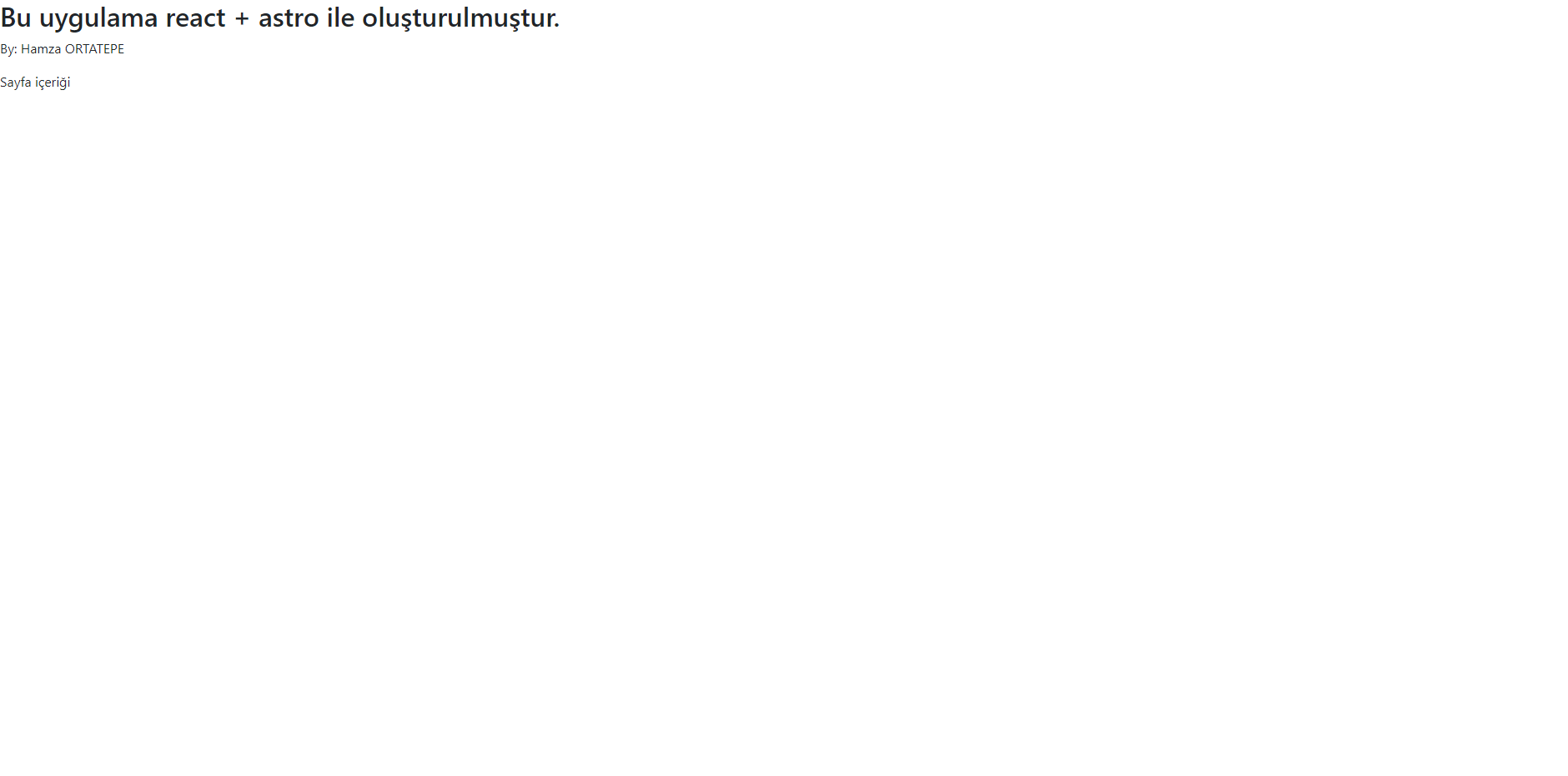
---import Layout from "../layouts/Layout.astro";import BlogPost from "../components/BlogPost";---<Layout> <BlogPost author={"Hamza ORTATEPE"} title={"Bu uygulama react + astro ile oluşturulmuştur."} content={"Sayfa içeriği"} client:load/></Layout>Bu kodda ise oluşturduğumuz bileşenin içine yazı gönderdik. Aşağıda görüntüsü verilmiştir.

Sveltejs
“Sveltejs” başlıklı bölümŞimdi de size svelte frameworkünü astrojs içinde nasıl kullanacağınızı göstereceğim.
Öncelikle src/components/ yoluna kendinizin yazdığı veya internetten bulduğunuz bir svelte dosyasını atın.
Şimdi bize astrojs’in svelte eklentisi gerekiyor. bunun için terminal ekranımızı açıyoruz.
npx astro add svelte -ykodunu yapıştırıyoruz ve Enter’a basyıyoruz. Bu kod otomatik bir şekilde gerekli dosyaların içerğini değiştirerek sizin astro dosyaları içine svelte dosyaları koymanızı sağlayan değişikliği sağlıyor.
Eğer localhost da astro dosyanız çalışıyorsaCtrl+c ile durdurun ve kurulumu yapın.
Ben bir adet Counter.svelte adında src/components/ bir dosya oluşturdum ve içindeki kodlar aşağıda verilmiştir.
<script>let count = 0;function increment() { count += 1;}function decrement() { count -= 1;}</script><main><h1>Svelte Sayac</h1><p>Sayac: {count}</p><button on:click={increment}>Arttır</button><button on:click={decrement}>Azalt</button></main><style>main { text-align: center; padding: 20px;}</style>Şimdi de index.astro dosyamıza geliyoruz ve bu kodları yazıyoruz:
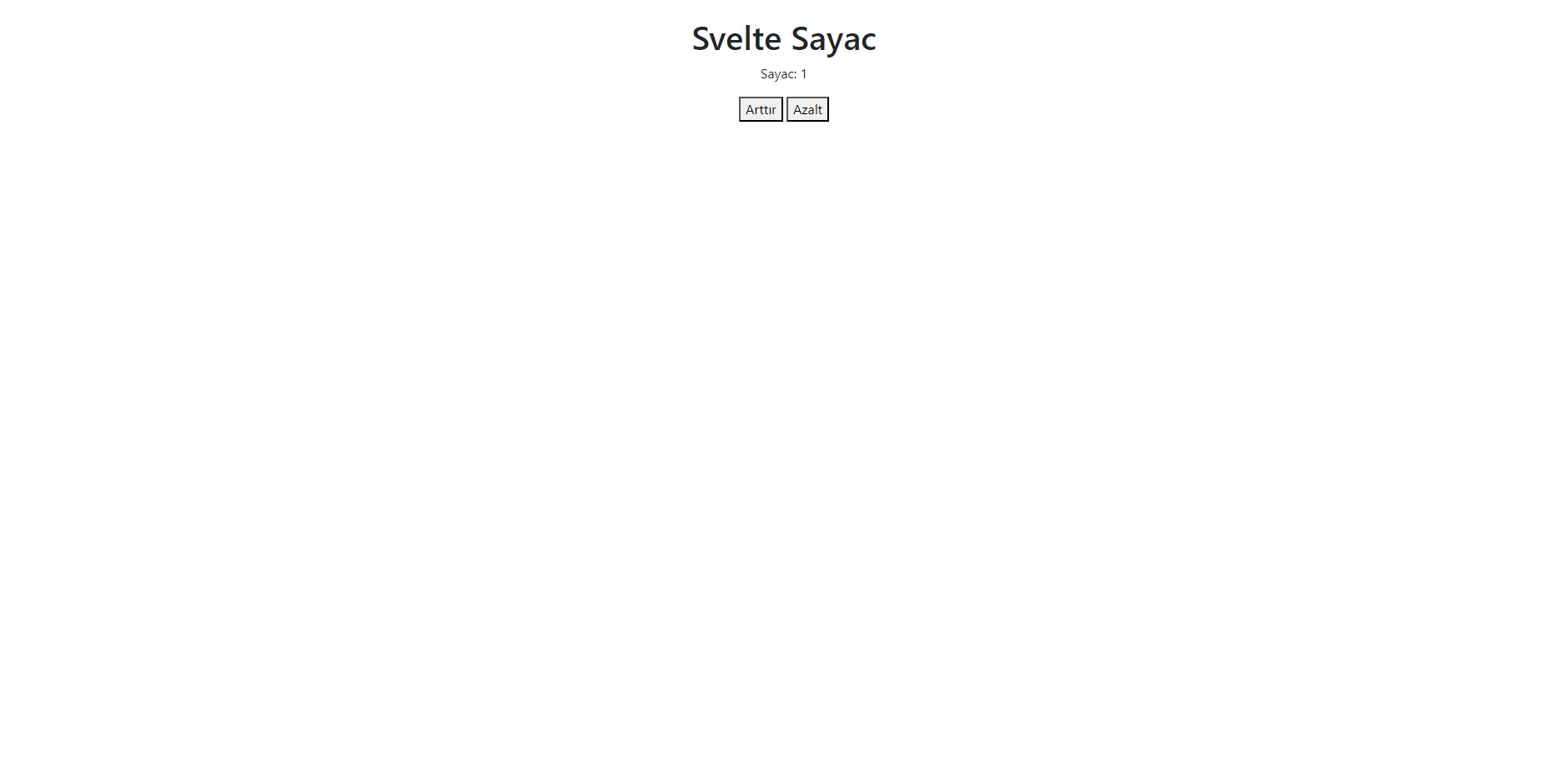
---import Layout from "../layouts/Layout.astro";import Counter from "../components/Counter.svelte";---<Layout> <Counter client:load/></Layout>Bu kodda ise Bir adet sayaç oluşturduk. Aşağıda görüntüsü verilmiştir.

Alpinejs
“Alpinejs” başlıklı bölümŞimdi de size alpinejs frameworkünü astrojs içinde nasıl kullanacağınızı göstereceğim.
Şimdi bize astrojs’in alpinejs eklentisi gerekiyor. bunun için terminal ekranımızı açıyoruz.
npx astro add alpinejs -ykodunu yapıştırıyoruz ve Enter’a basyıyoruz. Bu kod otomatik bir şekilde gerekli dosyaların içerğini değiştirerek sizin astro dosyaları içine alpinejs dosyaları koymanızı sağlayan değişikliği sağlıyor.
Eğer localhost da astro dosyanız çalışıyorsaCtrl+c ile durdurun ve kurulumu yapın.
Alpinejs diğer frameworkler gibi kendi uzantısı yoktur. Direkt astro dosyalarının içinde kullanabilirsiniz.
Aşağıda Alpinejs örnek kodu verilmiştir.
---import Layout from "../layouts/Layout.astro";---<Layout> <div x-data="{ open: false }"> <button @click="open = true">Genişlet</button> <span x-show="open"> Bu butona bastığın için bu yazı ortaya çıktı </span> </div></Layout>Bu kodun çıktısı aşağıdaki resimlerde verilmiştir.


Tailwindcss
“Tailwindcss” başlıklı bölümTailwind CSS, bir CSS çerçevesidir ve hızlı ve verimli bir şekilde UI geliştirmek için tasarlanmıştır. Sınıf bazlı yaklaşımıyla, önceden tanımlanmış CSS sınıflarını kullanarak kolayca özelleştirilebilir ve yeniden kullanılabilir bileşenler oluşturmanızı sağlar. Kapsamlı bir CSS kütüphanesi sunar ve özellikle büyük ölçekli projelerde stil yönetimini kolaylaştırır. Tailwind CSS, geliştirme sürecini hızlandıran, okunaklı ve düzenli kod yazmaya yardımcı olan bir araçtır.
Şimdi de size tailwind frameworkünü astrojs içinde nasıl kullanacağınızı göstereceğim.
Şimdi bize astrojs’in tailwind eklentisi gerekiyor. bunun için terminal ekranımızı açıyoruz.
npx astro add tailwind -ykodunu yapıştırıyoruz ve Enter’a basyıyoruz. Bu kod otomatik bir şekilde gerekli dosyaların içerğini değiştirerek sizin astro dosyaları içine tailwind dosyaları koymanızı sağlayan değişikliği sağlıyor.
Eğer localhost da astro dosyanız çalışıyorsaCtrl+c ile durdurun ve kurulumu yapın.
Şimdi de index.astro dosyamıza geliyoruz ve bu kodları yazıyoruz:
---import Layout from "../layouts/Layout.astro";---<Layout> <div class="flex items-center justify-center h-screen"> <div class="bg-gray-800 text-white font-bold rounded-lg border shadow-lg p-10"> Merhaba Tailwind CSS </div> </div></Layout>Bu kodun çıktısı aşağıdaki resimlerde verilmiştir.

Diğerleri
“Diğerleri” başlıklı bölümastrojs in desteklediği diğer frameworkleri Bu adresden görebilirsiniz.